Feature Summary
HTTP/1(HTTP 1.X)와 마찬가지로 application protocol over TCP
•
TCP 위에서 동작함에 따라 TCP의 RULE, 장점 및 제약을 그대로 이어받음(e.g. TCP timeout 시 HTTP/2 connection도 동일하게 끊김)
Persistent Connection 기반
•
따라서 HTTP 1.X와 같이 response 수신 후 connection 제거는 없음. 제거는 connection에 IDL이 지정된 시간(e.g. client or server timeout)이 지나면 둘 중 하나가 진행. 그 전까지는 Connection이 열려 있음.
근거(RFC9113) : HTTP/2 connections are persistent. For best performance, it is expected that clients will not close connections until it is determined that no further communication with a server is necessary (for example, when a user navigates away from a particular web page) or until the server closes the connection.
효율적 Connection 사용(다수의 request/response에 대해서 조차 단일 connection 유지)
•
HTTP 1.1 기반의 많은 유명 browser들처럼 성능을 위해 여러 connection을 유지(multiplexing 효과를 위한 꼼수..) 않지 않고, 단일 connection만을 사용.
근거(RFC9113) : Clients SHOULD NOT open more than one HTTP/2 connection to a given host and port pair, where the host is derived from a URI, a selected alternative service [ALT-SVC], or a configured proxy.
Only TLS - HTTPS(not HTTP). Plain HTTP는 지원하지 않음.
•
기술적인 이슈가 아닌 보안 상 결정인 듯 보임.
근거(RFC9113) : Implementations of HTTP/2 MUST use TLS version 1.2 [TLS12] or higher for HTTP/2 over TLS
Binary Protocol (NOT Text)
•
처리의 효율성 측면 때문인 듯(특히 multiplexing 요구)
근거(RFC9113) : Finally, HTTP/2 also enables more efficient processing of messages through use of binary message framing.
Multiplexing
•
단일 connection 내에서 여러 HTTP request / response를 처리
•
HTTP 1.1의 HOL(Head Of Line Blocking) 이슈 없이, request 순서에 상관 없이 처리 가능
근거(RFC9113) : Multiplexing of requests is achieved by having each HTTP request/response exchange associated with its own stream (Section 5).
•
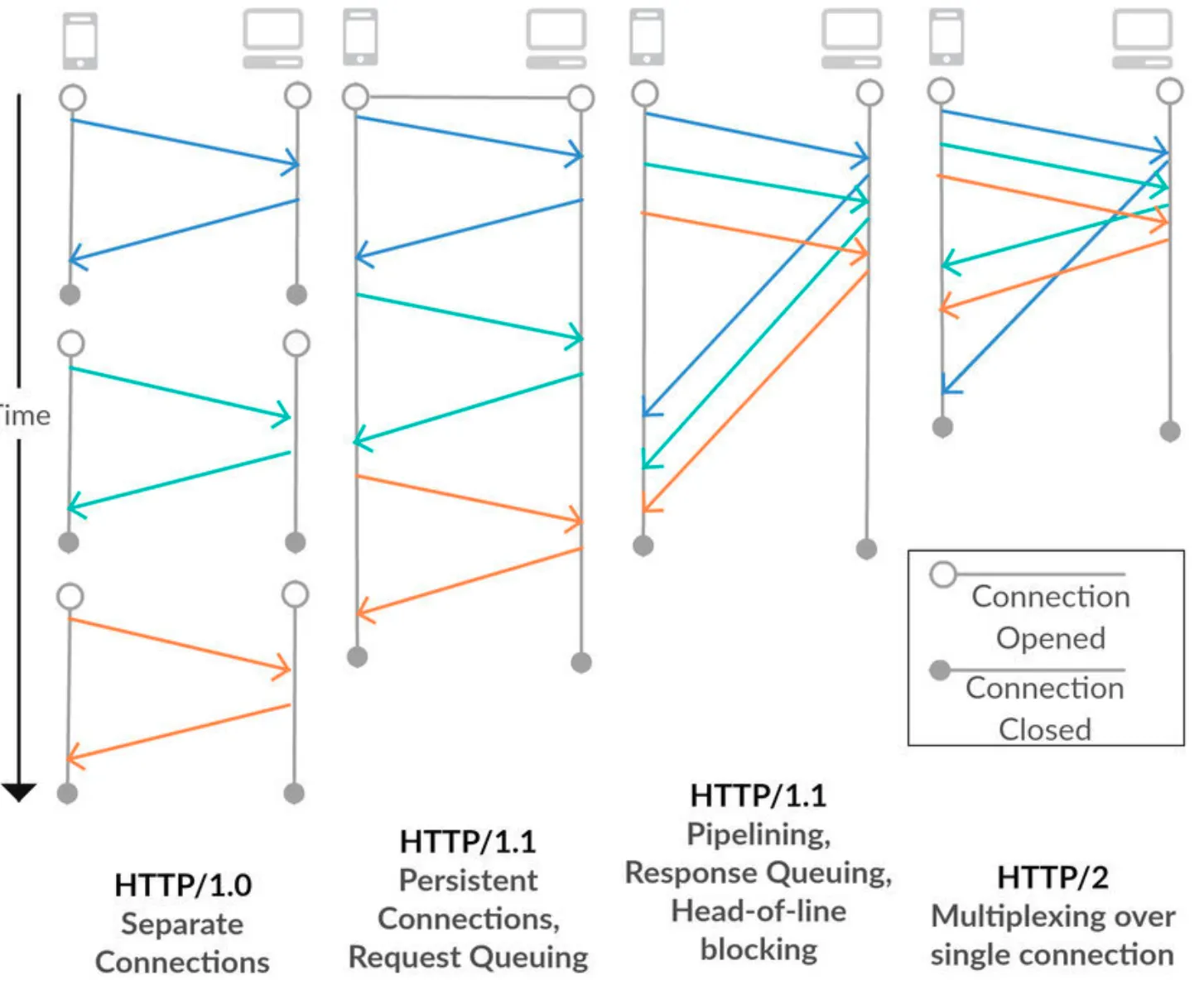
참고 : HTTP/2 이전, 이후의 다수 request 처리 방법 비교
Header 압축
•
결국에는 multiplexing과 마찬가지로 성능을 끌어올리기 위한 것임. HTTP header를 압축하면 데이터 크기가 작아지니 전송 속도가 빨라짐.
근거(RFC9113) : Field section compression is the process of compressing a set of field lines (Section 5.2 of [HTTP]) to form a field block. (여기서 Field는 HTTP header를 의미)
Server Push
•
client의 request 없이도 server에서 능동적으로 데이터를 보내는 feature.
•
client(e.g. web browser)의 성능을 올리기 위한 것으로, request를 보고 예측하여 미리 resource 등을 client로 보내기 위한 것이라고.
•
이를 위해 별다른 기술이 들어간 건 아니고, client/server간 상세 protocol이 추가된 수준(TCP connection을 고려하면
근거(RFC9113) : HTTP/2 allows a server to preemptively send (or "push") responses (along with corresponding "promised" requests) to a client in association with a previous client-initiated request.
Prioritization
•
multiplexing 시 수신 받을 response에 대한 우선순위를 지정할 수 있음. 이미지와 CSS 파일 중 CSS를 먼저 받아야 화면이 안깨지는데, 이들 둘 중 CSS에 우선순위를 줄 수 있음.
기타 #1
Google SPDY 프로토콜을 근간으로 만들어짐(사실 상 SPDY가 표준으로 채택된 것임)